If you use it often you will make your app a hell to maintain. Position absolute takes it out of the flow and places it at 0x0 to the parent Last block element to have a position absolute or position relative.

How To Keep Your Footer Where It Belongs

Positioning Elements On The Web

Relative Positioning To Control Absolute Positioned Elements The Relentless Frontend Aackose Lal S Blog
I dont know why it works when I use positionfixed instead of positionabsolute.

Html position absolute. 50 is a very important element when using absolute position. I realized you made the graphic centered by left. Sticky which is somewhat newer than the others.
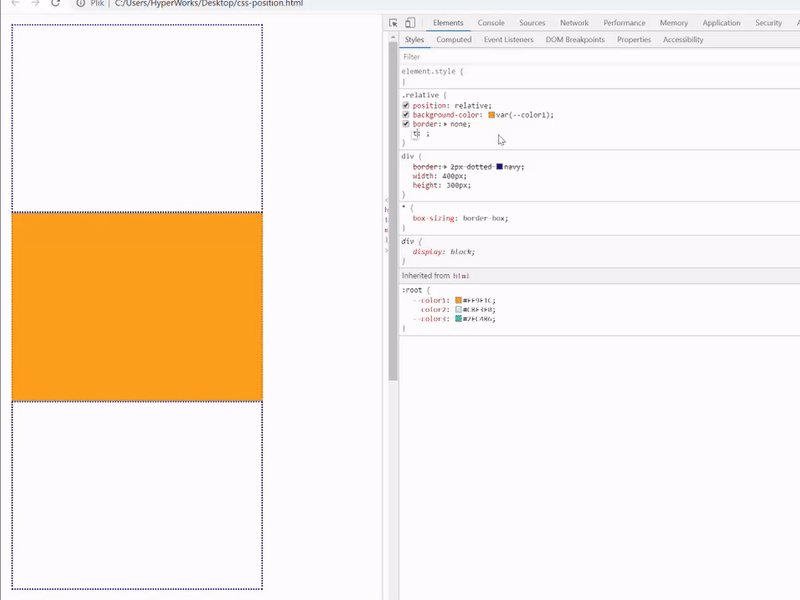
The CSS absolute is the value for position property. The W3Schools online code editor allows you to edit code and view the result in your browser. By default position an element based on its current position in the flow.
Learn HTML and CSS. An element with position. If used properly its a charm.
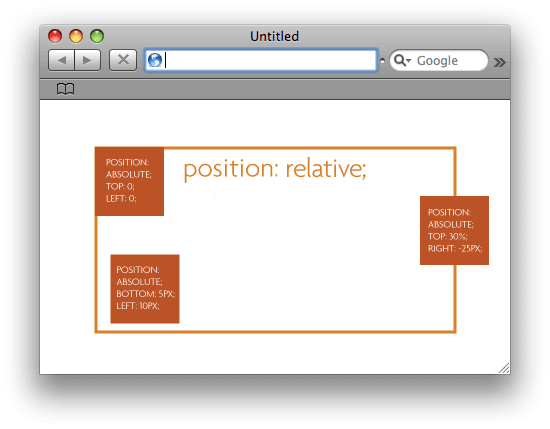
In this tip I will show you how to center modal box without using JavaScript. The element is positioned relative to its first positioned not static ancestor element. I was trying to figure out how to place a graphic using absolute position on a centered body container.
The trick is quite simple instead of using only one wrapper element use two elements. Home position is easy to adjust by moving the motor to a desired position manually. The absolute value removes elements from the document flow and elements are positioned relative to its positioned ancestor element.
If an absolute positioned element has no positioned ancestors it uses the document body and moves together with page scrolling. It allows a positioned element to act like its relatively positioned until its scrolled to a certain threshold eg 10px from the top of the viewport after which it becomes fixed. Position an element based on its current position without changing layout.
The element is positioned relative to the browser window. The above drawing shows that to move to position A from the origin we would give a distance of 80mm the same as absolute. The left and right properties specify the horizontal offset.
An element with position. This position property is used to sets how an element is positioned in the document. The home position can be easily set by pressing a switch on the drivers surface which is saved by the Mechanical Absolute Encoder.
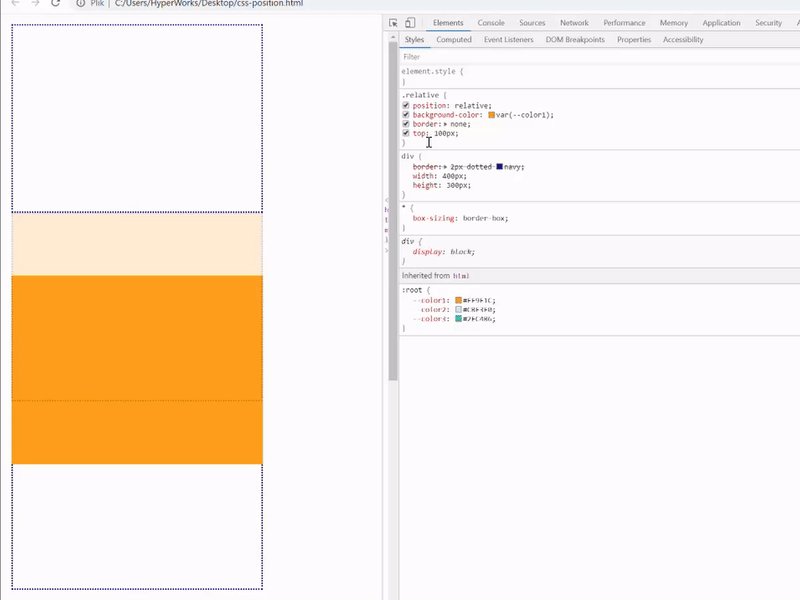
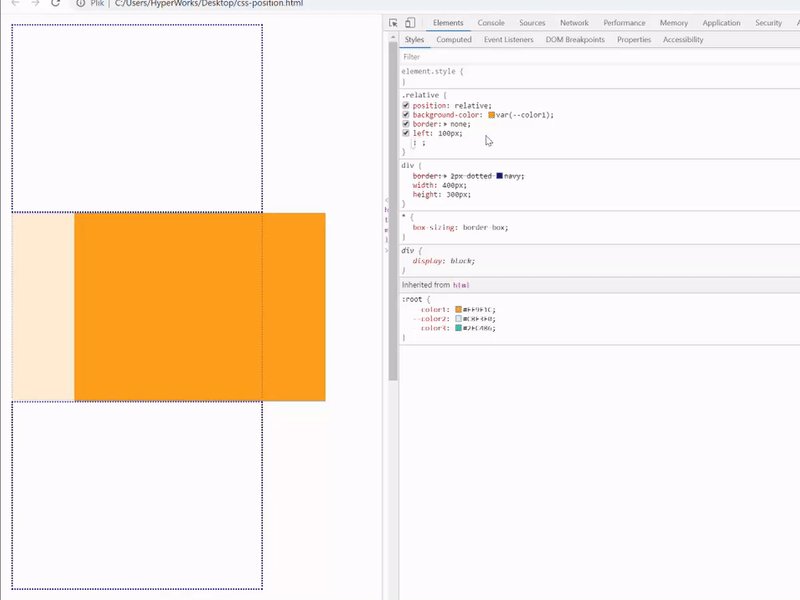
To modify the position youll need to apply the top bottom right and left properties mentioned ealrier and in that way specify where and how much you want to move the element. Requires AZ Series Driver. Definition of CSS position absolute.
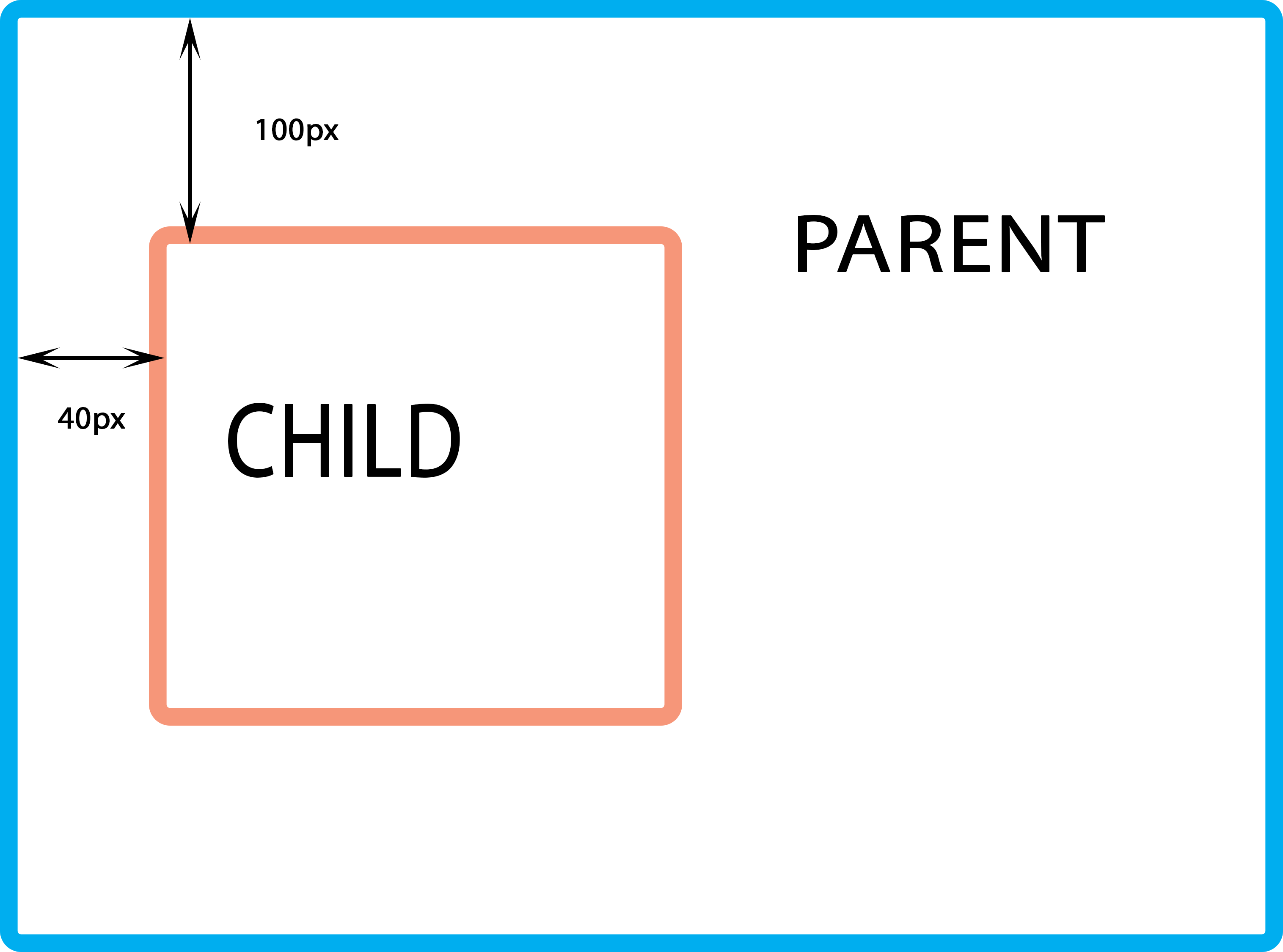
In this case you should use left or right and top or bottom to move the element relative to its container. If a child element has an absolute value then the parent element will behave as if the child isnt there at allelement position. Play it fixed.
Absolute try to skip it. Without the inner relatively positioned div the full-height div will always. However I could later position the Menu DIV at the right side of the screen by changing the position from absolute to relative without changing the float property.
Setting the inner divs position to relative makes the absolutely position elements inside of it base their position and height on it rather than on the container div which has a fixed height. 50 and then using my container width I divided by 2 and altered the measurements to get a perfect fit. A lot of people try to center element like modal box in absolutefixed position in the center of the page via only CSS and fail then they try to do it with JSsecond mistake.
A short summary of this paper. But when I use positionfixed in nav-links it hides nav bar properly. There is another position value available called position.
The relative value places an element relative to its normal position. Move Right - Use a positive value for left. Position an element based on its closest positioned.
Download Full PDF Package. Otherwise if position has the value absolute or fixed the box is absolutely positioned the computed value of float is none and display is set according to the table below. If you find a StackOverflow answer with position.
Is positioned relative to the closest positioned ancestor. Play it relative. Full PDF Package Download Full PDF Package.
The top right bottom left and z-index properties do not apply. But those use cases are quite rare. But just writing this CSS rule alone will not change anything.
Absolute is positioned at the specified coordinates relative to your screen top-left corner. The CSS used for setting the position to absolute is. To move from position A to position B we would need to command the X-axis to move 20mm in the plus direction.
An Absolute Beginners Guide. Relative - In relative position method you can position the element relative to its normal position. 2 Full PDFs related to this paper.
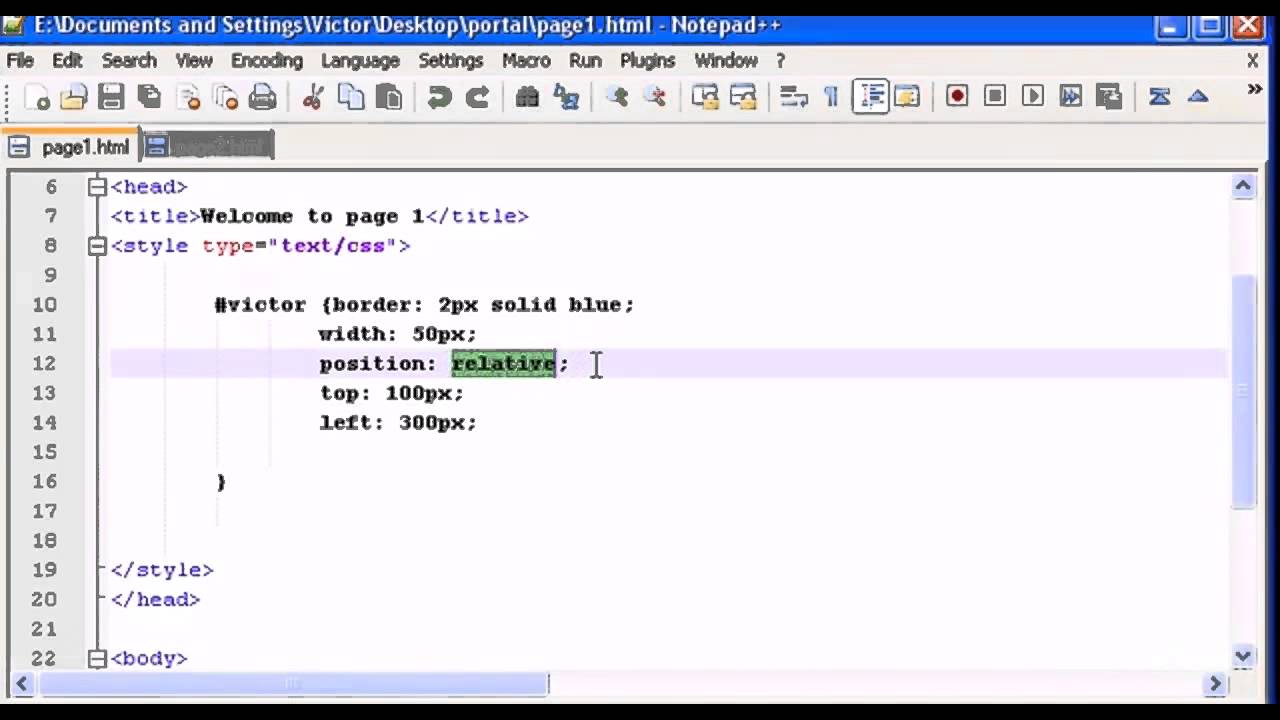
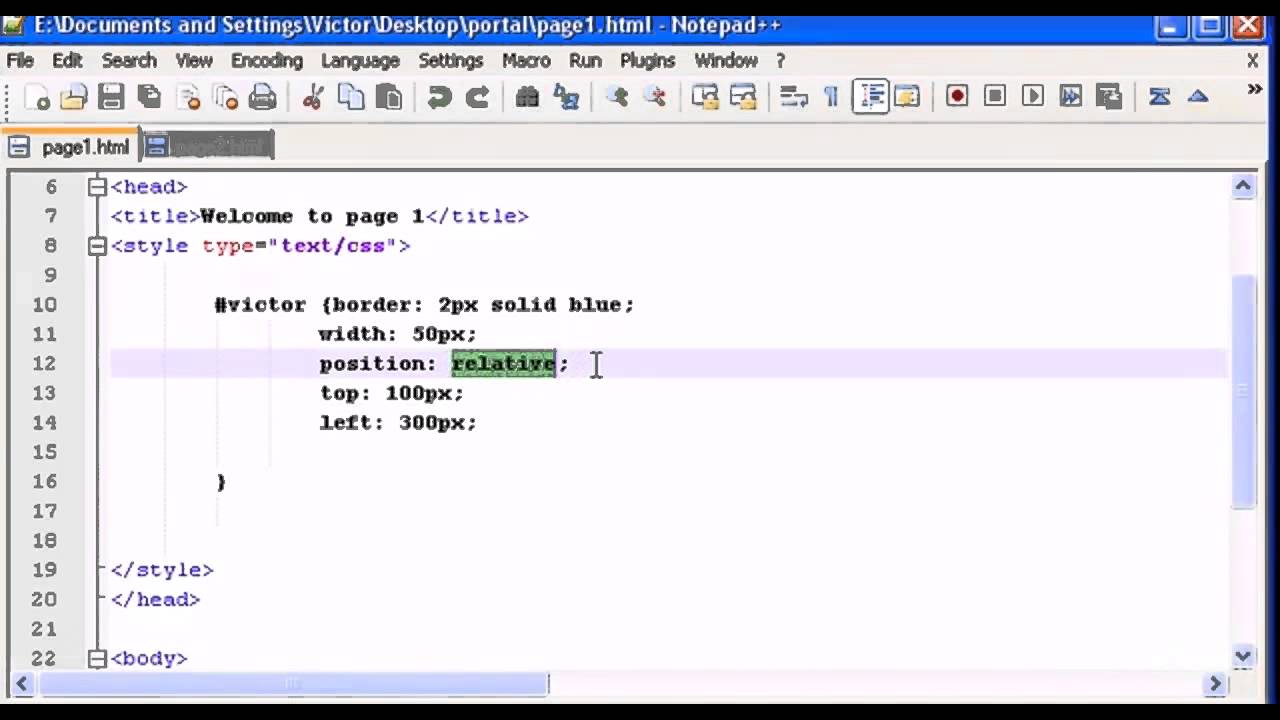
Positionrelative works the same way as positionstatic but it lets you change an elements position. The position of the box will be determined by the top right bottom and left properties and the boxs containing block. Im not sure what exactly you what you are trying to accomplish It might be best to set the li to a positionrelative and that will center them.
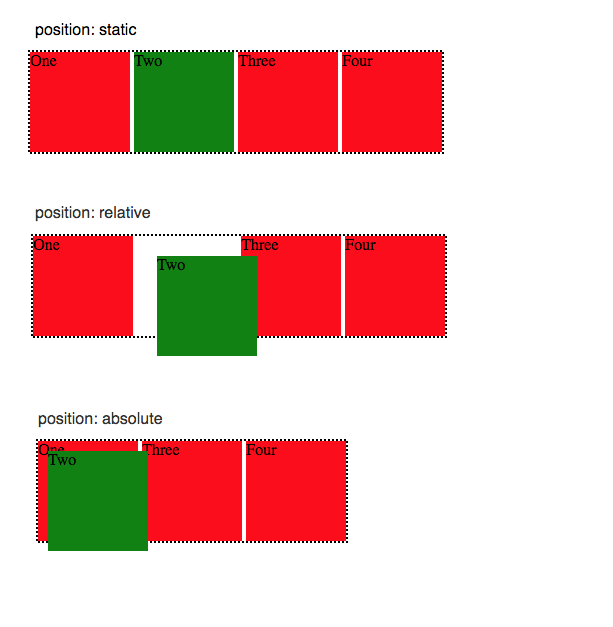
A relatively positioned element is an element whose computed position value is relativeThe top and bottom properties specify the vertical offset from its normal position. I LOVE YOU. Absolute - When we position an element as Absolute that element is is completely removed from the documents normal flow.
In addition home setting is possible with the MEXE02 data setting software or external input signal. A positioned element is an element whose computed position value is either relative absolute fixed or sticky. The absolute positioning that sashi sugests should work however it has some drawbacks when you use absolute positioning the item postioned comes out of normal document flow.
Move Up - Use a negative value for top. In Absolute position the position is. This is basically a hybrid between relative and fixed position.
Move Left - Use a negative value for left. Normal document flow is how the browser positions everything automatically when the image is no longer in normal document flow the browser will just ignore it as far as deciding where to position everything else. The absolute position of the third DIV element overrides the parent elements position and it remains at top left of the screen.
You can use two values top and left along with the position property to move an HTML element anywhere in the HTML document. In other words its anything except static. This is because we are giving the distance from the tool position and not the datum position.
In this example we used both the relative and absolute values of the position property. The element is positioned relative to its normal position so left20px adds 20. Absolute is arranged relative to the nearby positioning element.
An element with position. The position value doesnt cascade so this can be used to specifically force it to and inherit the positioning value from its parent. Absolute positioning is powerful and the Web wouldnt be able to look this way without it.

21 Position Absolute Relative And Fixed Youtube

Difference Between Css Position Absolute Versus Relative By Leanne Zhang Medium

Position Absolute Behaving Like Position Fixed When Adding Dynamic Html Via Javascript Stack Overflow

Absolute Positioning Inside Relative Positioning Css Tricks

Css Positioning And Normal Flow Youtube

Difference Between Relative And Absolute Positioning
How To Understand Css Position Absolute Once And For All

Why Is Position Not Working Guide To Css Positions By Magda Zelezik Fink It Medium

