X is the width Y is the height and Z gives the depth of the screen. 4 CSS Absolute Positioning.

Absolute Positioning In Css Web Design Blog

Absolute Vs Relative Positioning Css Tutorial With Live Preview Css3 2017 Must Watch Youtube
Css Tricks Pa Twitter You Know How Position Relative Creates A New Context For Absolute Positioning Within So Does A Css Transform Https T Co Ibsdl6kx4k Twitter
CSS allows to release the elements of the normal flow of the document and position them.

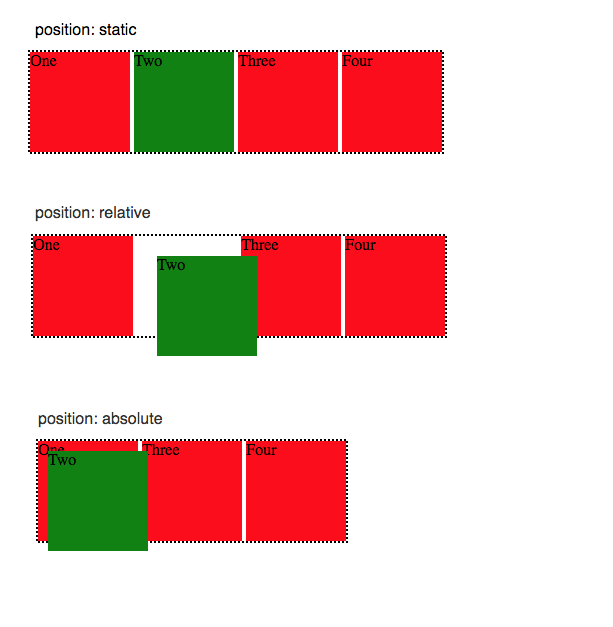
Css position relative vs absolute. Another way to hide elements with CSS is to use the position property. Difference between border ridge and groove styles in CSS. The font will be larger or smaller relative to the parent elements font size roughly by the ratio used to separate the absolute-size keywords above.
The X position of the viewport is found with windowpageXOffset. Object-fit and object-position are my two favourite CSS properties lately. To compensate for this we need to add the x position of the pointer relative to the viewport to the x position of the viewport relative to the content area.
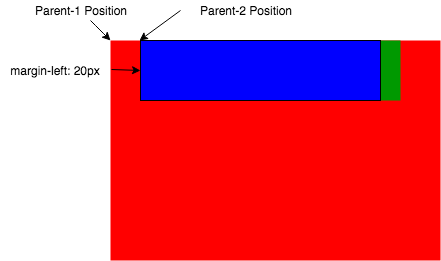
The absolute positioning is used to position an element relative to the first parent element that has a position other than static. First lets dig into object-fit. When such an ancestor is found this element is moved relative to this ancestor by using left right.
Absolute means something like use top right bottom left to position yourself in relation to the nearest ancestor who has position. Learn why the Common Core is important for your child. TranslateXtx translateYty and translatetx ty.
Here youre basically removing the element you want to hide from the normal HTML flow and place it outside of the visible realm. With the absolute positioning you can place an element anywhere on a page. Both for HTML and SVG elements when using CSS transforms we have three translation functions available for 2D.
Article Contributed By. 2 Full PDFs related to this paper. An element with position.
Positionieren mit CSS ist mächtig aber nicht intuitiv und erst CSS3 bringt mit displaygrid und displayflex Methoden die dem responsiven Webdesign entgegen kommt. For some CSS properties negative lengths are allowed. Include the content property set for the Pseudo element otherwise it will not appear on the page.
If two non-keyword values are used the first value represents the horizontal position and the second represents the vertical position. There are two types of length units. Htmlcss position 속성으로 정렬하기 static relative absolute fixed 차이 지난 시간엔 float 속성을 배웠는데요 float는 객체를 오른쪽 또는 왼쪽으로 정렬해서 레이아웃을 배치할 때 유용하다고 했.
Difference between animation and transition in CSS. A positive value. This CSS module defines a two-dimensional grid-based layout system optimized for user interface design.
It can be defined using one to four values. CSS Snapshot 2007 links to all the specifications that together represent the state of CSS as of 2006. In the grid layout model the children of a grid container can be positioned into arbitrary slots in a predefined flexible or fixed-size layout grid.
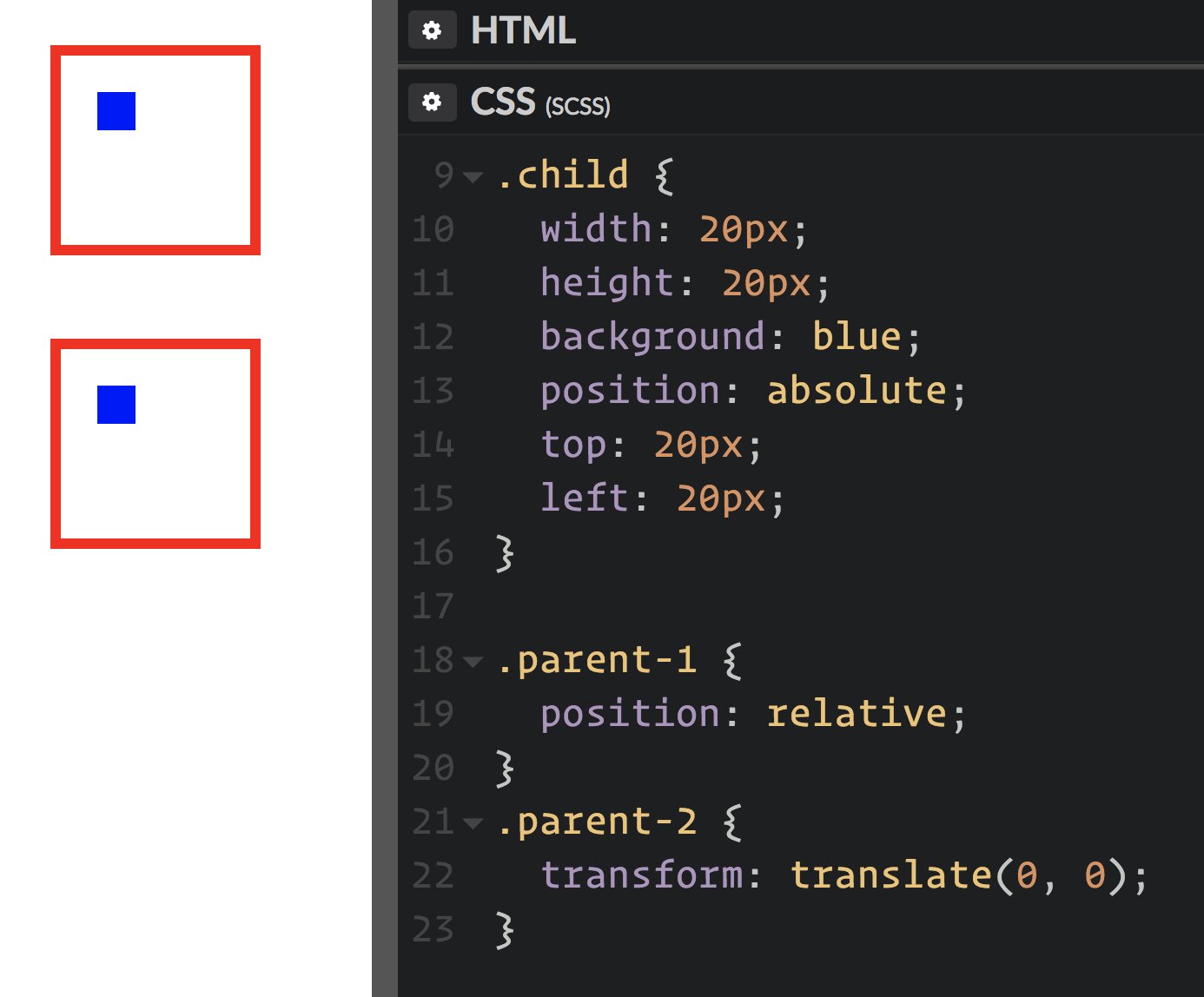
A short summary of this paper. However if the value is 0 the unit can be omitted. Relative So we make father have position.
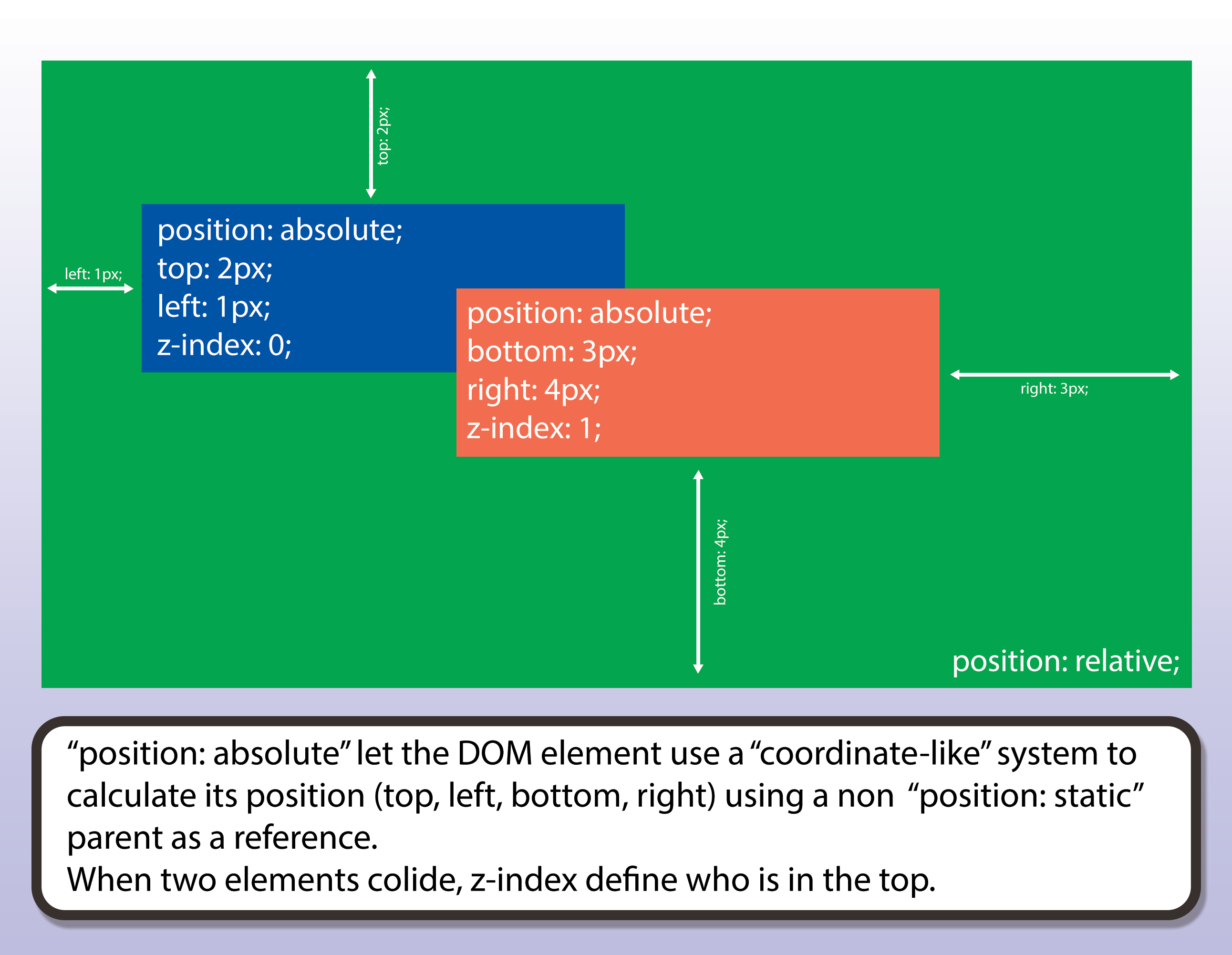
Position takes the element out of the normal flow of the page and searches for the closest parent ancestor which is available with the position set to either relative or absolute. However in a translation the position of the system of coordinates relative to the element does not influence the final position of the element. A position defines an xy coordinate to place an item relative to the edges of an elements box.
A superset of CSS 1 CSS 2 includes a number of new capabilities like absolute relative and fixed positioning of elements and z-index the concept of media types support for aural style sheets which were later replaced by the CSS 3 speech modules and bidirectional text and new font properties such as. Full PDF Package Download Full PDF Package. Download Full PDF Package.
When using CSS positioning the first thing you need to do is establish the CSS property for the position to tell the browser whether youre going to use absolute or relative positioning for a. This works because position. If an absolute positioned element has no positioned ancestors it uses the document body and moves along with page scrolling.
What parents should know. If no such element is found the containing block is HTML. They give developers control over the content inside an img or a video similar to the way that we can manipulate the content of a background with background-position and background-size.
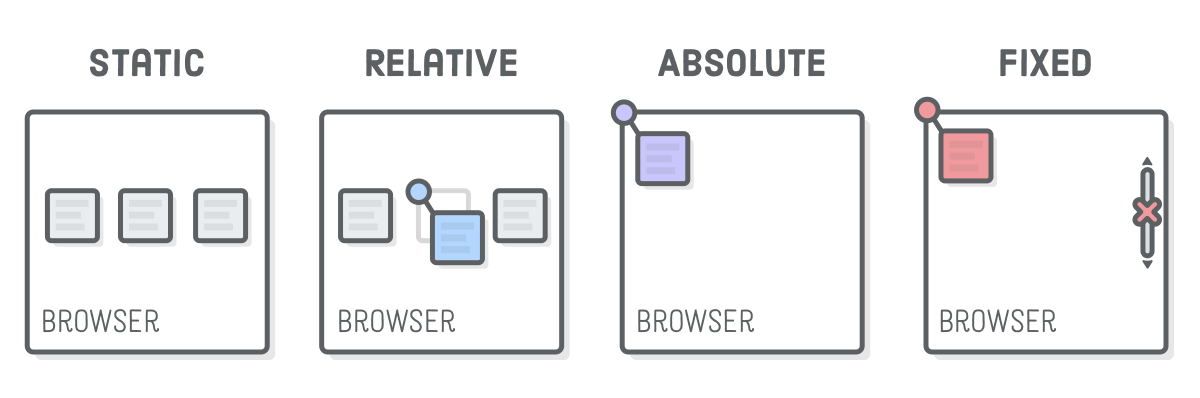
Difference between relative absolute and fixed position in CSS. Set the pseudo-element position property to absolute. Also enter zero in the top right bottom and left values to avoid collapsing.
Place CSS div Absolute relative fixed floating position. Translate property changes the position leftright and updown of the element on the page based on the given X horizontal and Y vertical axes parameters. For most font-relative units such as em and ex the.
Relative and the children have position. Is positioned relative to the nearest positioned ancestor instead of positioned relative to the viewport like fixed. CSS Snapshot 2007.
Learn HTML and CSS. An Absolute Beginners Guide. The absolute value of CSS.
Because large parts of CSS are still under development and it is often difficult to know what their state is the CSS working group decided to publish this document which contains only the parts of CSS that are stable and have been shown to work. Absolute then use top and bottom to position the children. Positionrelative und positionabsolute sind die altgedienten Methoden die vor allem für Slideshows und die klassische Navigation mit Drop-Down-Menüs benutzt werden.
CSS Transform property in 3D includes the Z-axis. Put the parent element in the relative. A whitespace cannot appear between the number and the unit.
This property defines how an element such as an img responds to the width and height of its.

لترى استعادة شامبانيا Div Position Absolute Relative To Parent Homangrown Org

About Css Positioning Positioning By Bernar May Medium

Is There A Difference Between A Static Element And A Relative Element With Left And Top Set To Zero Stack Overflow
Relative Position

Difference Between Css Position Absolute Versus Relative By Leanne Zhang Medium

Difference Between An Absolute Relative And Fixed Positioning By Krish S Bhanushali Codeburst

How The Css Position Property Works Explained With Code Examples
What S The Difference Between Static Relative Absolute And Fixed Positioning Webdevbydoing